どうもじんでんです。今回はWordPressで数式を書く方法を紹介します。
WordPressで数式を書く方法
WordPressに数式を表示したいと思ったことありませんか?
先日、他のサイトで数式を書く必要がありました。簡単な足し算などはテキストで対応できますが、分数や乗数は難しいみたいです。色々と調べると標準では数式の機能はなく、次の2つの方法を見つけました。
- プラグインで対応
- 画像を挿入する
簡単なのは2の数式をソフトで書いて、画像で切り取りして挿入する方法です。しかし管理が大変で、修正などがあるとさらに面倒です。また画像が多くなるとサイトも重たくなると思います。
よって2は却下です。
次に1のプラグインで対応についてですが、検索すると様々なプラグインが存在します。しかしどれも解説が少なく難しい印象です。
またテーマやバージョンによる相性もあるみたいで、上手くいかないものも多くありました。
色々と試した結果、どうにか自分の理想通りにかけるプラグインがあったので紹介します。
環境
まず私の環境を知らせておきます。
- WordPress:バージョン5.6
- テーマ:Cocoon
数式に望むもの
私が数式を書くにあたって望むものは次の通りです。
- 日本語を挿入できる
- 左寄せできる
この中でも、左寄せがなかなか難しく上手く機能しないものが多かったです。
プラグイン「MathJax-LaTeX」を導入と設定
WordPressのプラグインの新規追加で、「MathJax-LaTeX」と検索します。

似たようなプラグインが色々と表示されるので、間違いないようにインストールし有効化します。
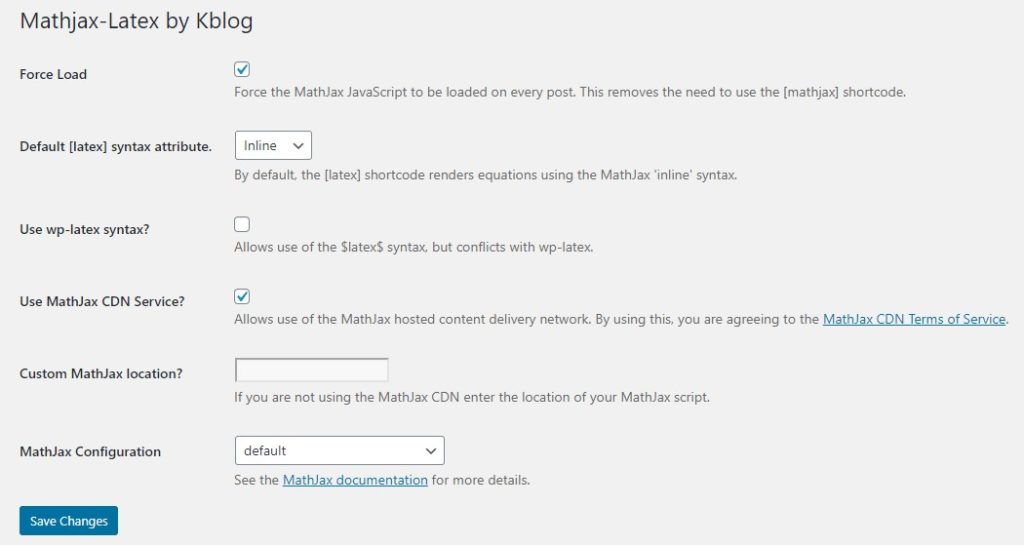
次に「設定」→「MathJax-LaTeX」と進み、設定画面を表示します。
その中の一番上の「Force Load」をチェックします。

それ以外はそのままで大丈夫です。
「Save Changes」を押して保存して設定完了です。
ここで設定した「Force Load」は、ショートコードを記載しなくても数式を表示するという設定みたいです。本来は記事内のどこかに「ショートコード」と入力しておく必要がありますが、この設定をすることで不要となります。
私の環境ではこの設定をしないと、ショートコードを入力しても上手く表示できませんでした。
使い方(基本)
MathJax-LaTeXはLaTeXというものを使っているようで、特殊なコマンドで数式を書くことができます。
中央揃えで1行に表示
中央揃えで表示する場合は「$$数式$$」のように、$$で数式を挟みます。
※表示の都合上、$を全角で記載していますが本来は半角$なのでご注意ください。
すると次のように表示されます。
$$数式$$
数式の部分に「1+2=3」のように任意の数式を入力すると次のようになります。
$$1+2=3$$
左揃えで1行に表示
左揃えで表示する場合は「[latex]数式[/latex]」のように、[latex]と[/latex]で数式を挟みます。
※表示の都合上、記号を全角で記載していますが本来は半角なのでご注意ください。
すると次のように表示されます。
\(数式\)数式の部分に「1+2=3」のように任意の数式を入力すると次のようになります。
\(1+2=3\)文中に表示
文中に数式を表示する場合は¥(数式¥)のように、¥(と¥)で数式を挟みます。
※表示の都合上、記号を全角で記載していますが本来は半角なのでご注意ください。
すると次のように表示されます。
文中に\(数式\)を表示
数式の部分に「1+2=3」のように任意の数式を入力すると次のようになります。
文中に\(1+2=3\)を表示
使い方(応用)
分数や√などはコマンドを入力することで表示ができます。
\(\Large{\frac{1}{2}}\) \(\sqrt{3}\)これらのコマンドについては、別の記事にてまとめたいと思います。
まとめ
- プラグイン「MathJax-LaTeX」を導入する
- 設定の「Force Load」のチェックする
- コマンドを活用して数式を表示する。
私も色々なプラグインを試しましたが、なかなか上手くいきませんでした。環境に大きく影響されるみたいです。同じような環境でお困りの方の参考になればと思います。
この記事が皆さまのお役に立てれば幸いです。







.png)





.png)
.png)







コメント